Basic editor modes
Explore the basic functionalities to modify content on a page or snip
Here are some of the most useful features that I have been using to edit my web pages.
- Upload a zip with the site file and show it in specific route
- Edit HTML, JS and CSS code snips
- Rich text paragraph or markdown editors
Those methods are not mutually exclusive, for example, this blog is using snips for the navbar and post structure and rich text editor for the content.
Here are some examples and details about each editing mode:
The zipped site
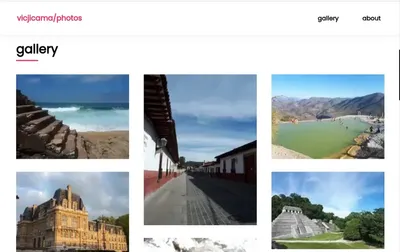
This is the easiest way to publish something, all you need to do is to zip a couple html, css, js and images, upload the zip file and specify the target route.
As a bonus, one of the coolest things for me is that you can quickly upload a React SPA this way.
You can find more details about the "zip site" in this post
 Zip site functionality
Zip site functionality
HTML snips
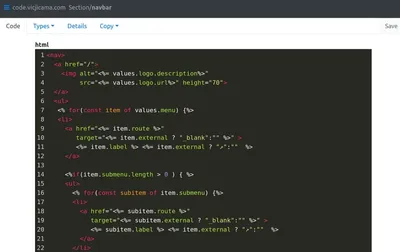
This way to edit the page is very convenient because you can reuse sections and separate the values from the html design.
I really like this option because you have complete control over the design and structure of your page.
You can find more details about editing the HTML snips here
 HTML snip editor
HTML snip editor
Rich text and Markdown
I like to be able to edit the HTML directly, but I prefer to use a rich text editor or markdown whenever I am writing content for a page or post.
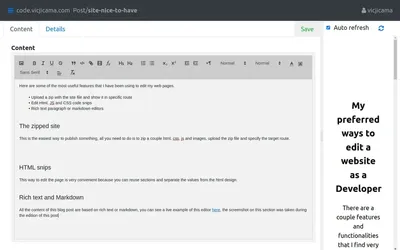
All the content of this blog post are based on rich text or markdown, you can see a live example of this editor here, the screenshot on this section was taken during the edition of this post.
 Rich text editor
Rich text editor